Ability to Create tasks from Label. Its difficult to create tasks when no of tasks are high under a Label.
To add tasks,i have to scroll down and add the task
Ability to Create tasks from Label. Its difficult to create tasks when no of tasks are high under a Label.
@avinash. I agree. The UI in Infinity could be tightened up when it comes to these cards. Endless scrolling can happen. However, you can quickly add a new item to a column by collapsing a column. It will then be added the new task to the bottom of that column.
Suggestion: I think we should consider a fixed height for the columns view. Trello and Ora both max this out based on your screen size. You will still have to scroll through your tasks, but you won’t have to do that on the page itself – which means dragging a card between various length columns much easier. Based on my example gif, I wouldn’t be able to drag the New Task I made to the next column based on its location at the bottom of the longest column. To move it over, I would have to open the item to make tag changes or drag the item and scroll back up the page to drop it in the next column.
Solution 1: Provide the option to insert a card anywhere in the column
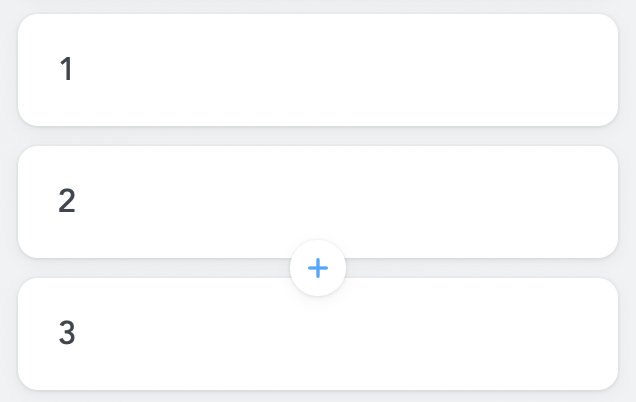
Solution 2: Provide a “+ button to add a card” both at the top and at the bottom of the column
Meistertask does this pretty well by showing a “+”-button between cards when you move the cursor there. At least for the columns view this is pretty much the best solution. Although I would consider something similar for list and table view as well.

Thank You. got it. How did i miss that?
Hey everyone!
Thank you all for taking the time to share your 2 cents here.
I find every and each one of your suggestions valid. We’ll definitely work on improving the ‘Add new item in column view’ functionality.
In the meantime, just like @veronica mentioned: A workaround solution would be to collapse the columns, and then add a new item.
@sammathis, yeah, Meistertask did it pretty well. 