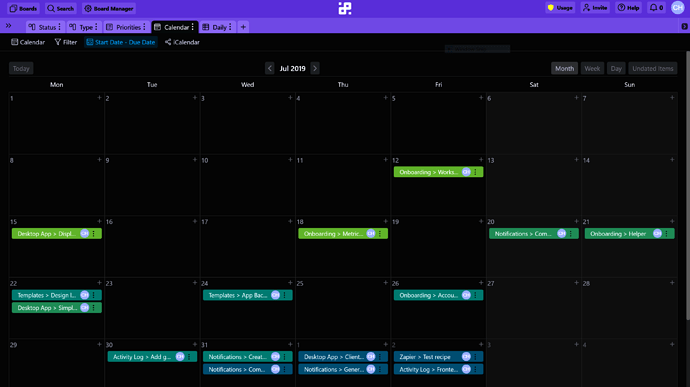
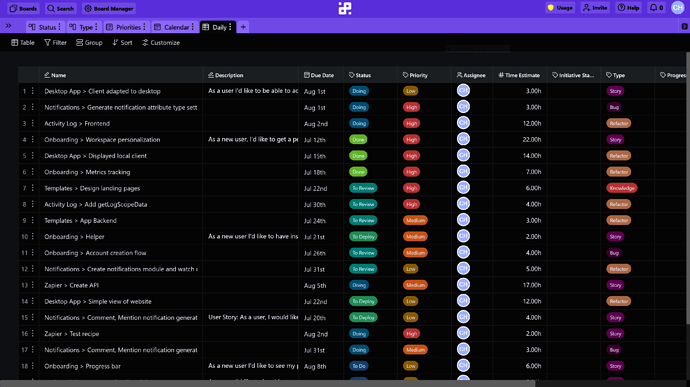
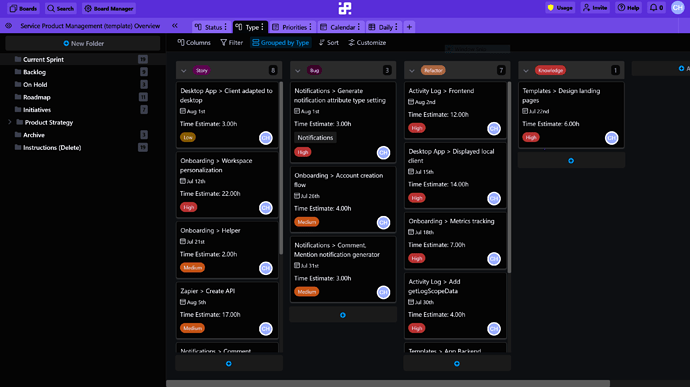
So this is a longstanding feature request of mine,
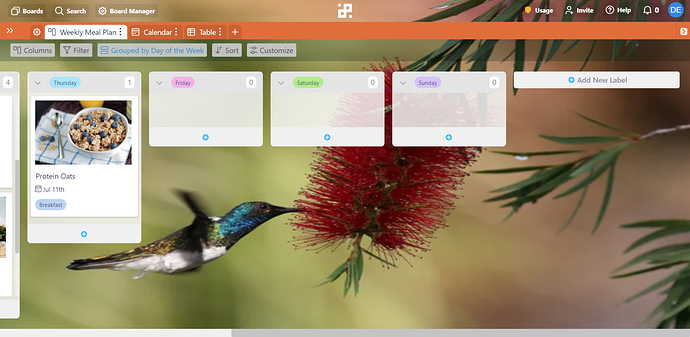
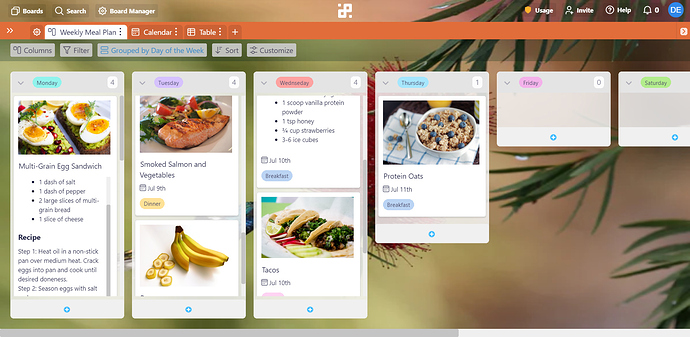
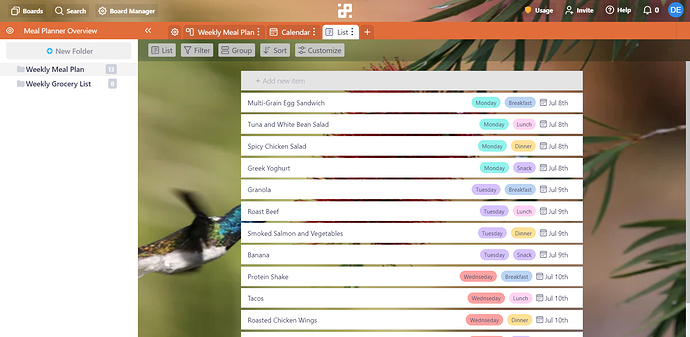
I just got tired of the default look, having moved over from Trello and I have missed the ability to change backgrounds, but I decided to do something about it. Using a chrome extension called stylus and a little digging into the CSS.
Maybe it could be one of the infinity coders weekend projects to implement some options like this.
I am calling it Infinity Hummingbird 
Anyone can take it to use it and mod it, I just hope something like this will come into Infinity.
Have fun Folks!
I am not an expert at CSS, I just googled a lot of commands and ended up with this, so I am sure someone can write it better and cleaner.
Here’s the CSS, stick it in your browser and play around with it.
/* columns */
div.vbox.columns-view-column.full-height.draggable-item
.group-container {
width: 220px;
border: thin solid #eee;
background-color: #f9f9f9d4!important;
}
.columns-view .columns-view-item {
margin: 0 5px 8px!important;
}
.columns-view-column {
margin-right: -15px!important;
}
/* BOARD BACKGROUND IMAGE */
.scrollable-x {
background-size: 100% 100%;
background-image: url(‘https://images.unsplash.com/photo-1561108794-7d40db914129?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=600&q=60’);
background-attachment: fixed;
}
/* TAB OPTIONS BAR - BACKGROUND */
.view-options.folder-actions.hbox {
background-size: 100% 100%;
background-image: url(‘https://images.unsplash.com/photo-1561108794-7d40db914129?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=600&q=60’);
border: none;
background-attachment: fixed;
-webkit-filter: hue-rotate(60deg) brightness(90%) grayscale(100%);
filter: hue-rotate(10deg) brightness(80%) grayscale(10%);
}
/* TAB OPTIONS BAR… Button Background */
.view-options .overview-alert .checkbox-switch-label span {
color: #ffffff;
}
.view-options.folder-actions.hbox .context-menu-toggle {
background-color: rgba(255, 255, 255, 0.91);
}
div.vbox.columns-view-column.full-height.draggable-item {max-width:250px;}
/* TOP TWO BARS… */
div.navigation.hbox {background-size: 100% 100%;
background-image: url(‘https://images.unsplash.com/photo-1561108794-7d40db914129?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=600&q=60’);
border: none;
background-attachment: fixed;
-webkit-filter: hue-rotate(60deg) brightness(90%) grayscale(100%);
Filter: hue-rotate(
334deg
);
}